Any Website
Integrating with any website
Adding an AI agent chat to your website can significantly enhance visitor engagement and support. This guide walks you through the process of embedding your FlowGent chatbot into your any website (read this if there isn't a dedicated guide for your website builder yet, but please let us know via the chat in the bottom right corner which one you're using so we can add a dedicated guide!)
Step 1: Create and Train Your FlowGent AI Agent
First, sign up or log in to your FlowGent account.
When you sign up for FlowGent AI, you will be guided through an onboarding flow that helps you create your first AI agent.
Step 2: Get Your Chat AI Agent Embed Code
-
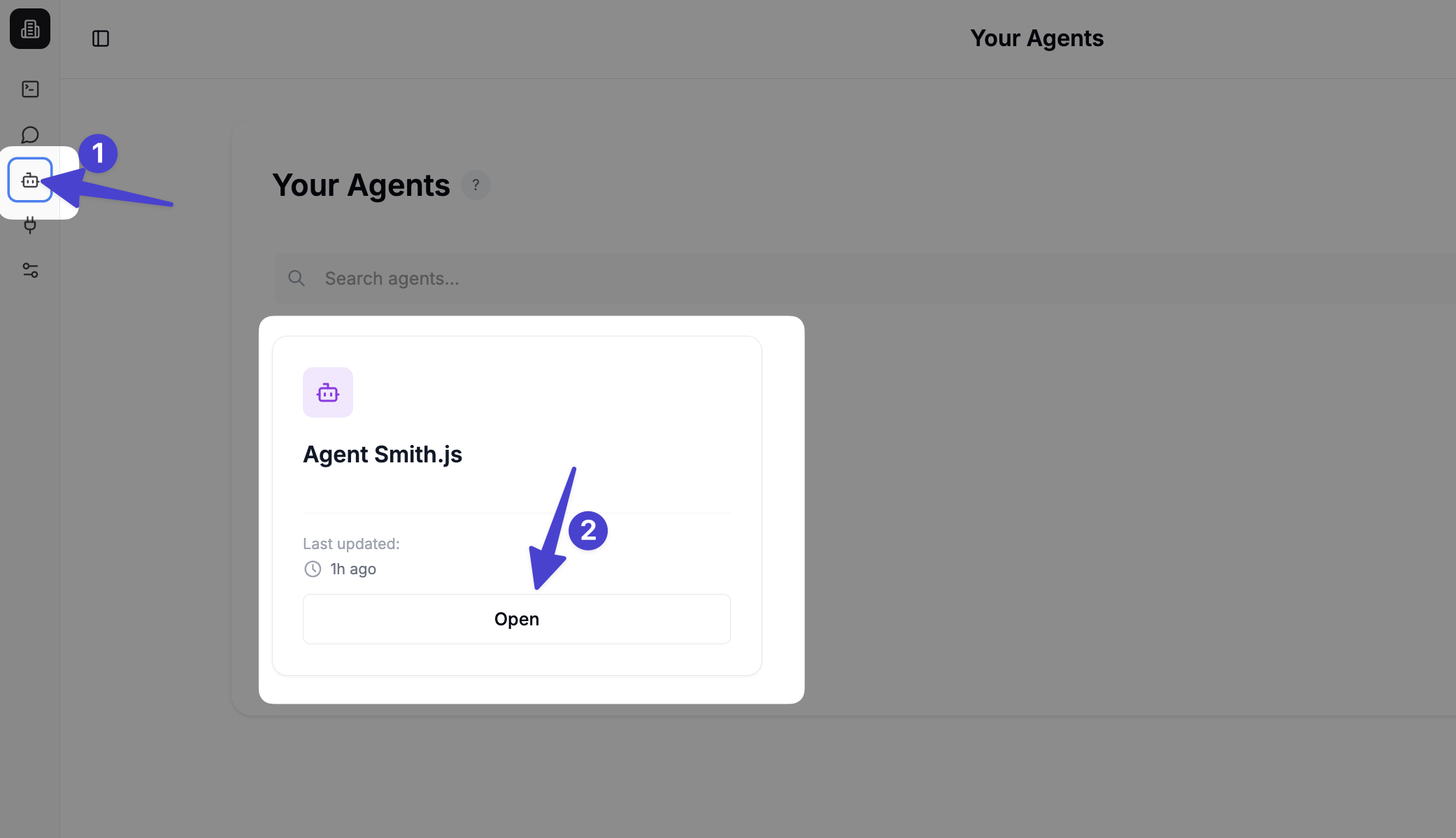
Click on the left side bar on to Agents (1) and click on your agent (2) to open the playground.

-
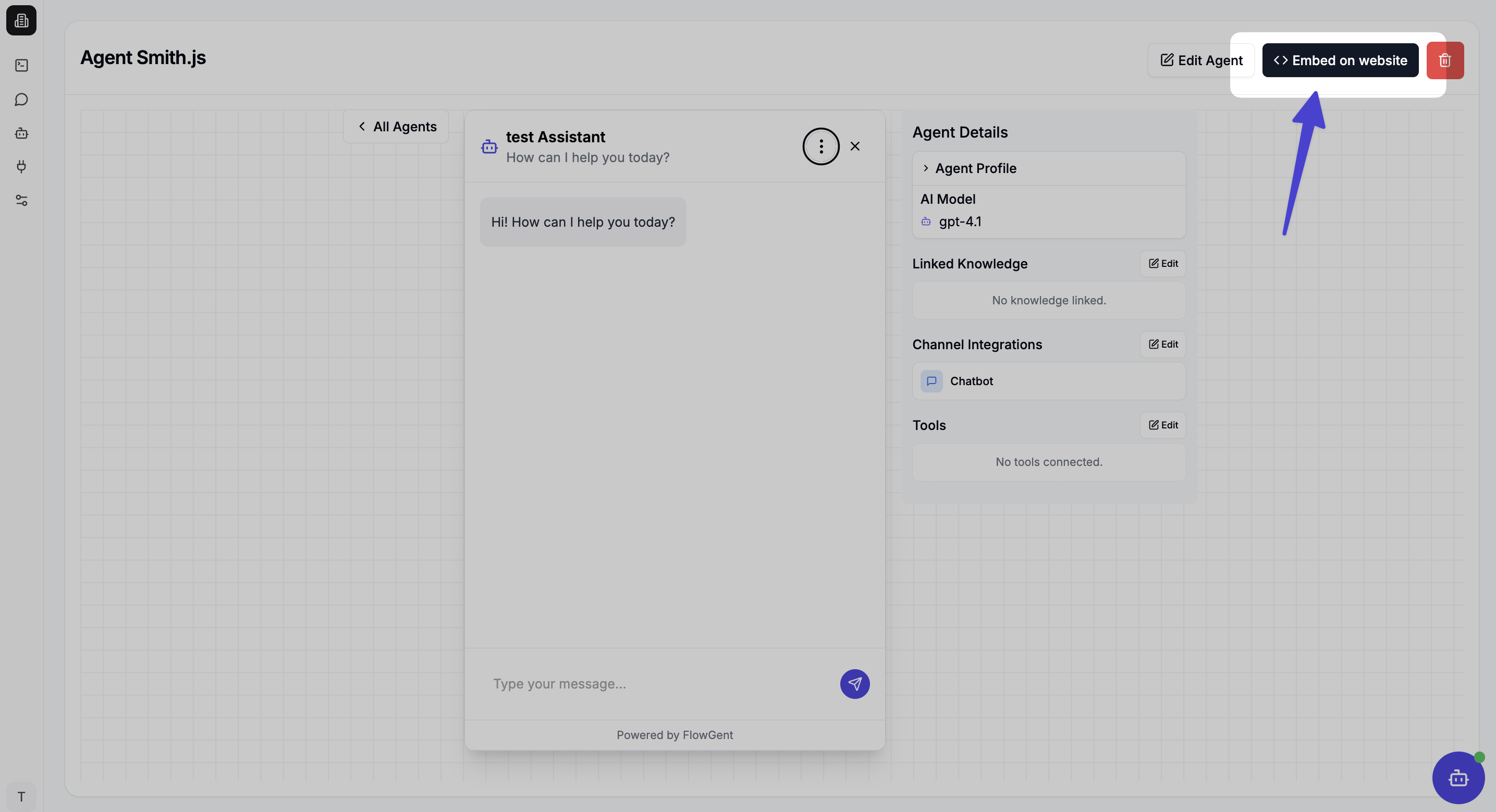
Click Embed on website in the upper right corner

-
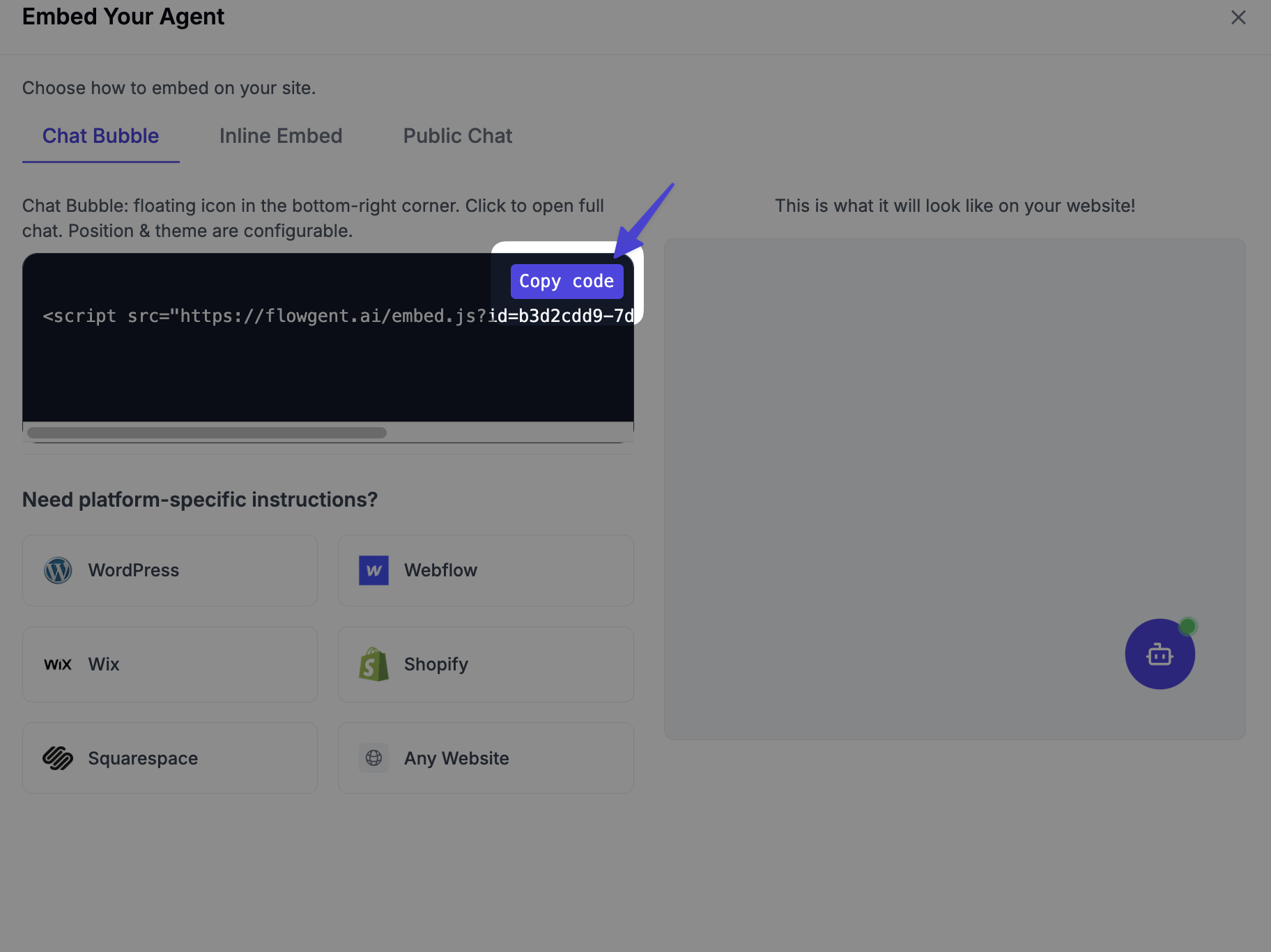
Click on Copy Code to copy the chat widget code

Step 3: Add the Chat AI Agent to Your Website
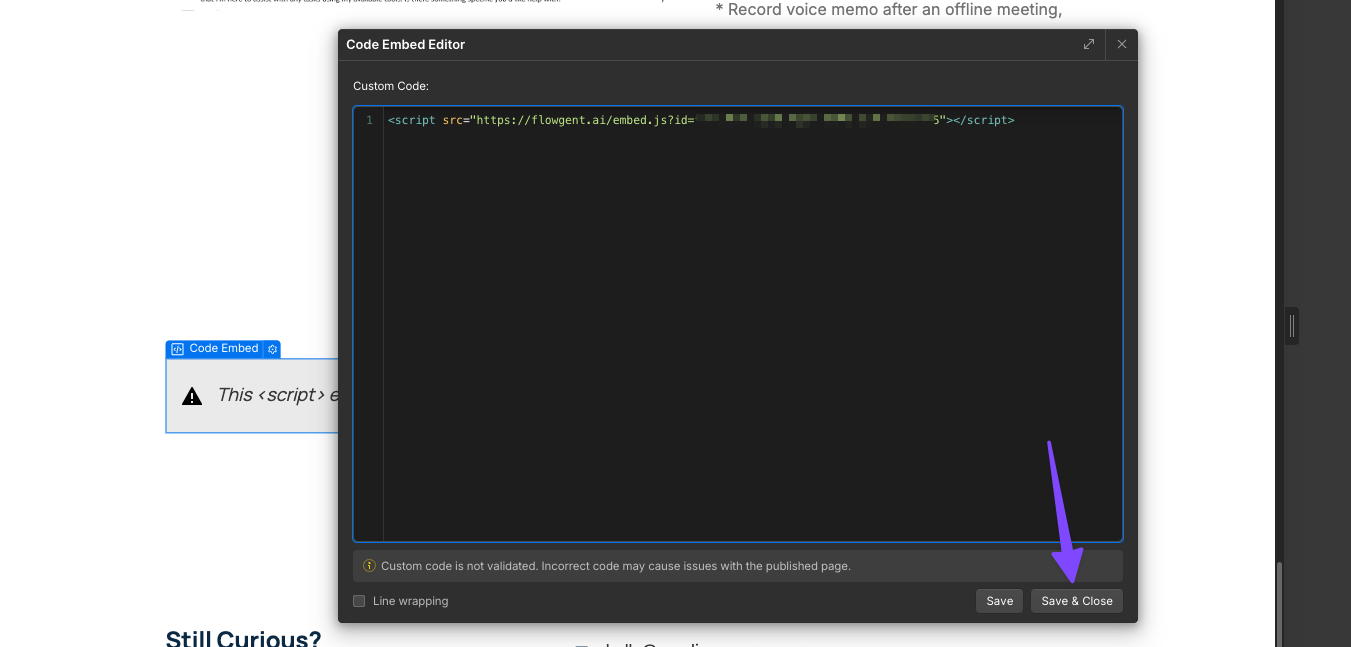
- In your website builder, find a place where you can add the custom code you just copied. It can be anywhere in the "body" of your website.
- Paste your FlowGent Chat Agent embed into the body of your website, and when you publish it - you should see the AI agent pop up!


Customizing Your Chatbot After Deployment
You can always customize your chatbot's appearance later:
-
Go to your FlowGent AI agent editor
-
Select your bot
-
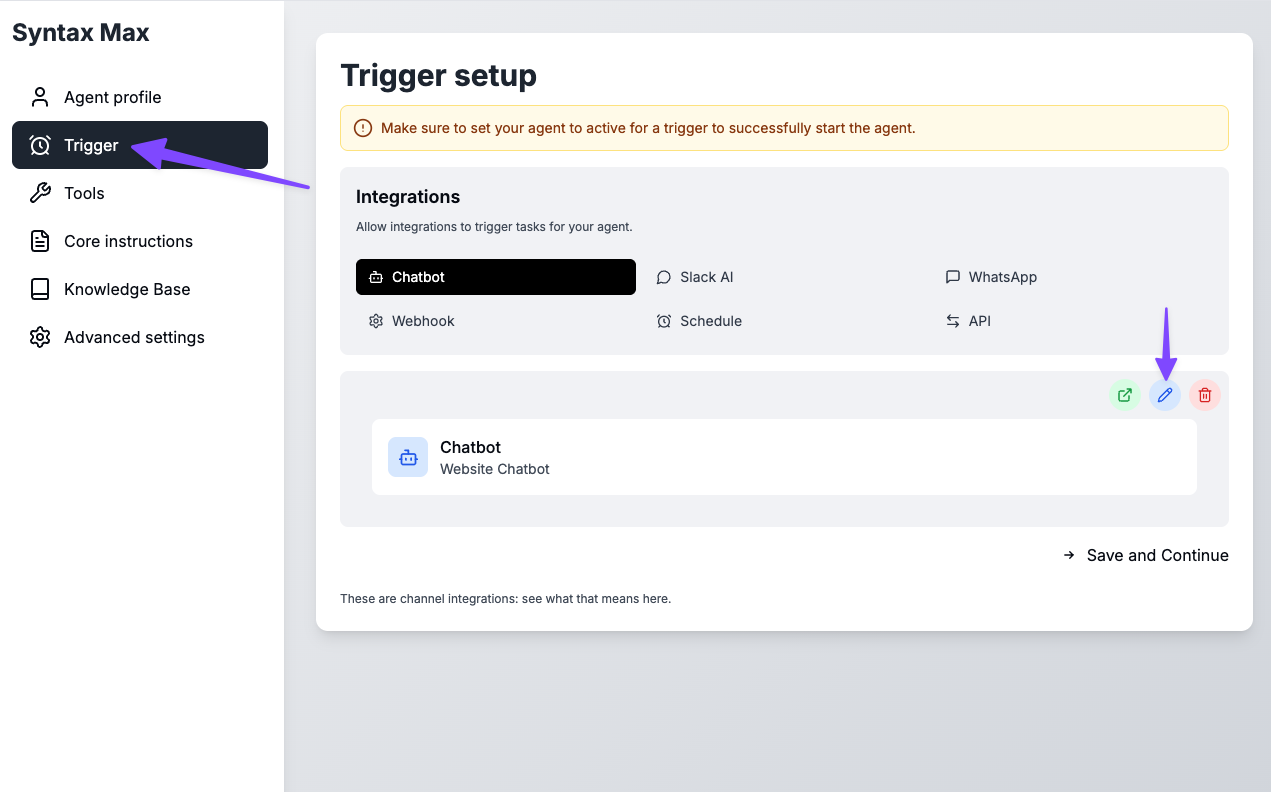
Click the Trigger tab and click on your Chatbot trigger edit button

-
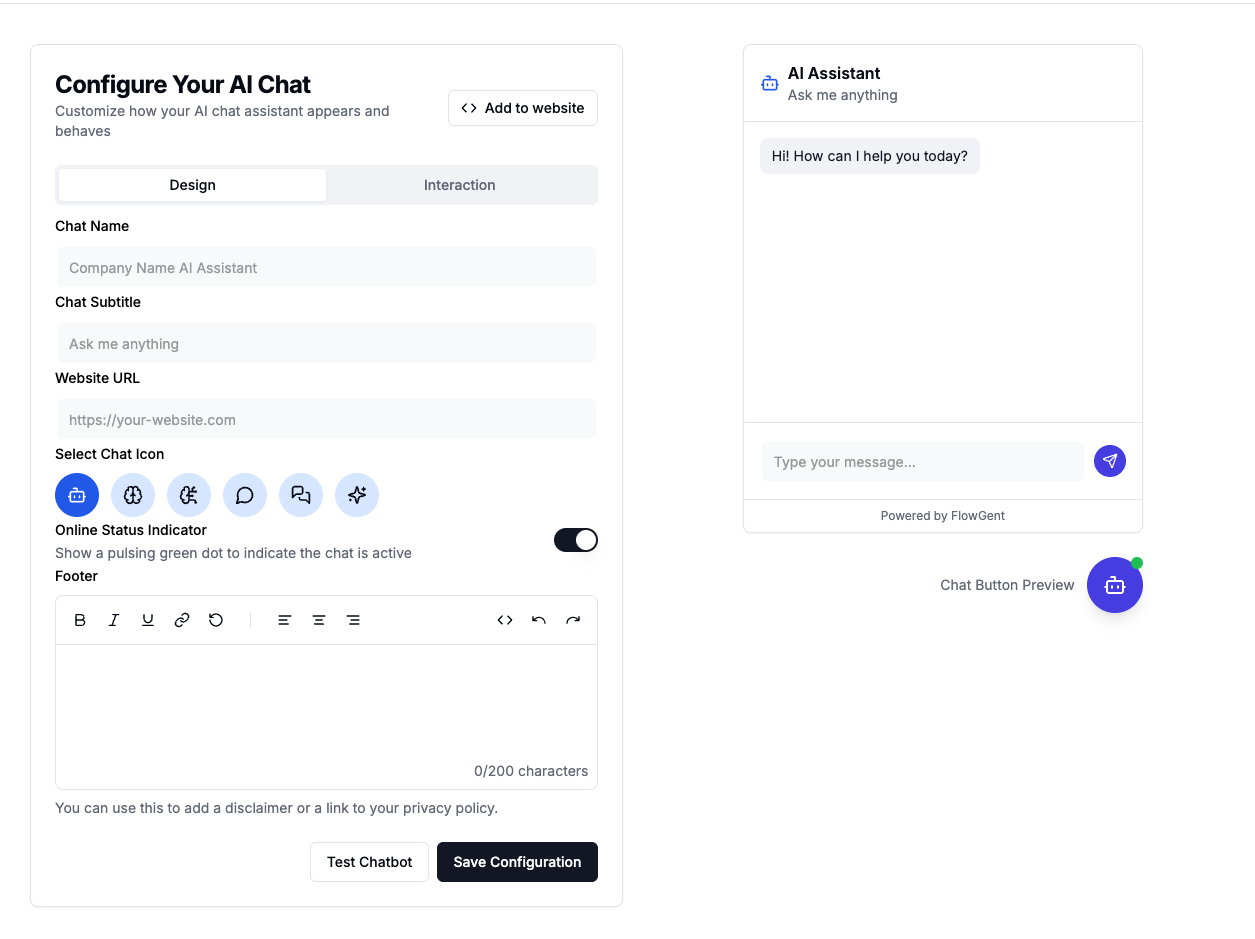
Make your design changes and save your configuration

Your FlowGent AI agent is now ready to assist visitors on your website!