Squarespace
Integrating with Squarespace
Adding an AI agent chat to your website can significantly enhance visitor engagement and support. This guide walks you through the process of embedding your FlowGent AI agent into your Squarespace website.
Step 1: Create and Train Your FlowGent AI Agent
First, sign up or log in to your FlowGent account.
When you sign up for FlowGent AI, you will be guided through an onboarding flow that helps you create your first AI agent.
Step 2: Get Your Chat AI Agent Embed Code
-
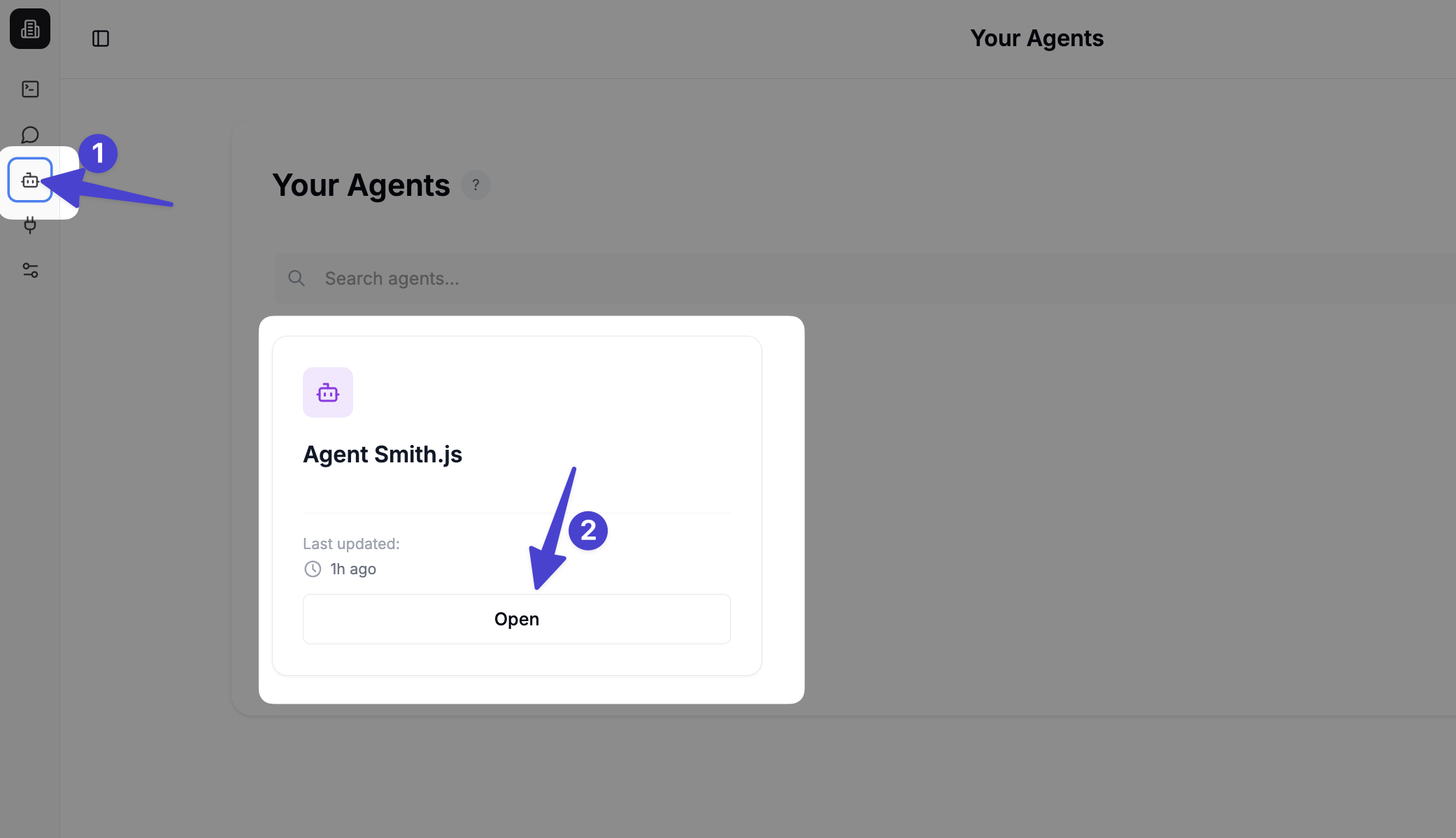
Click on the left side bar on to Agents (1) and click on your agent (2) to open the playground.

-
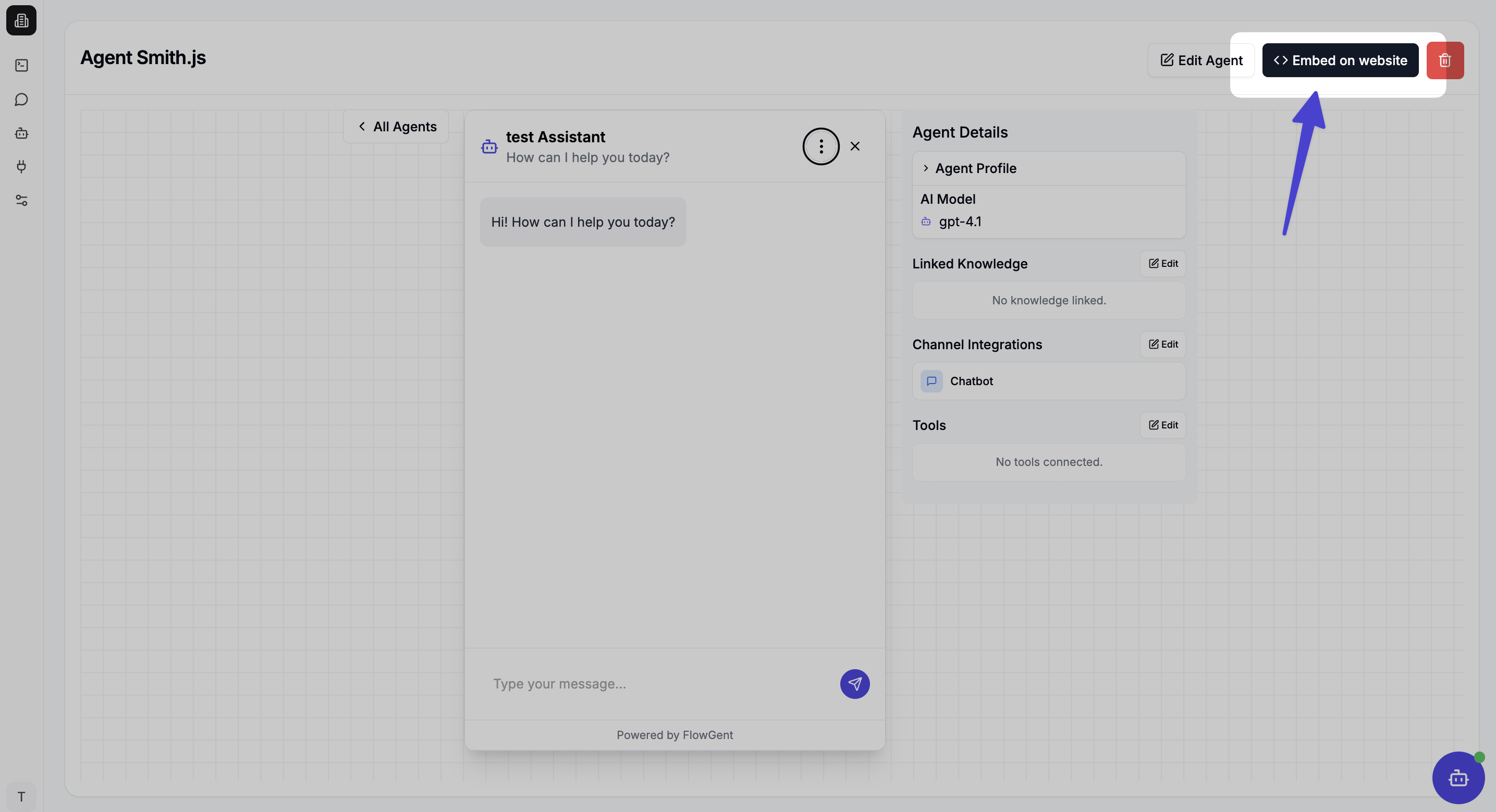
Click Embed on website in the upper right corner

-
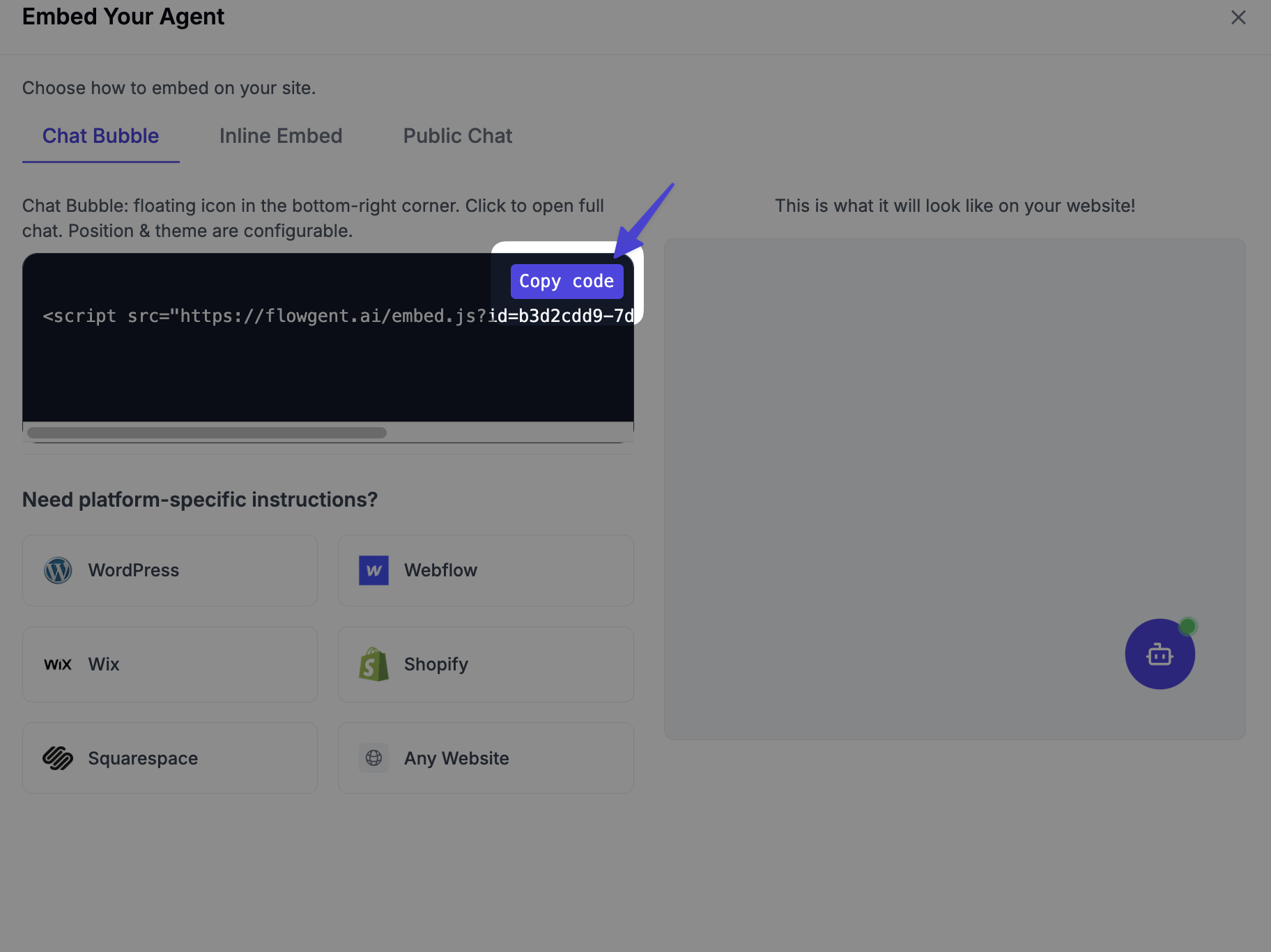
Click on Copy Code to copy the chat widget code

Step 3: Add the Chat AI Agent to Squarespace
Create a custom code block anywhere on your homepage (it doesn't really matter where you put it). Follow these instructions for that
Paste your FlowGent Chat Agent embed into the code your website, and when you publish it - you should see the AI agent pop up!

Customizing Your Chatbot After Deployment
You can always customize your chatbot's appearance later:
-
Go to your FlowGent AI agent editor
-
Select your bot
-
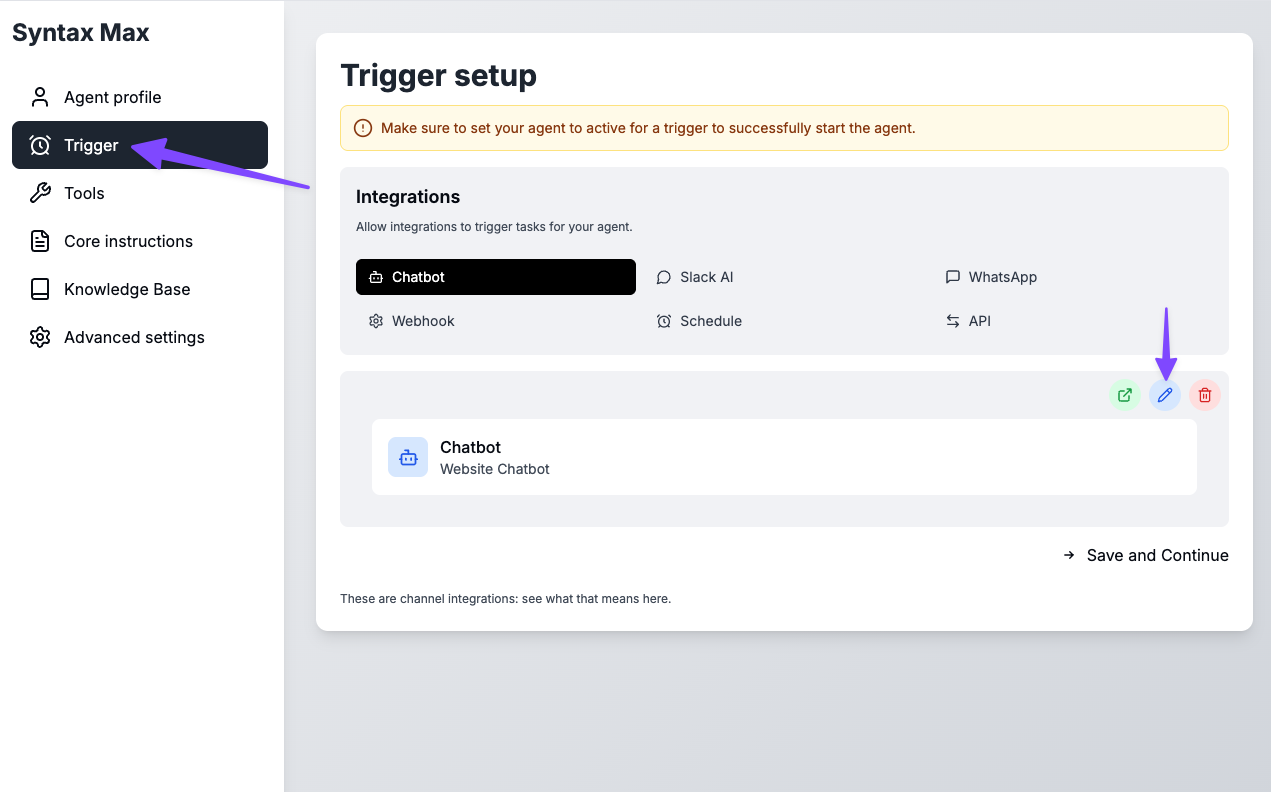
Click the Trigger tab and click on your Chatbot trigger edit button

-
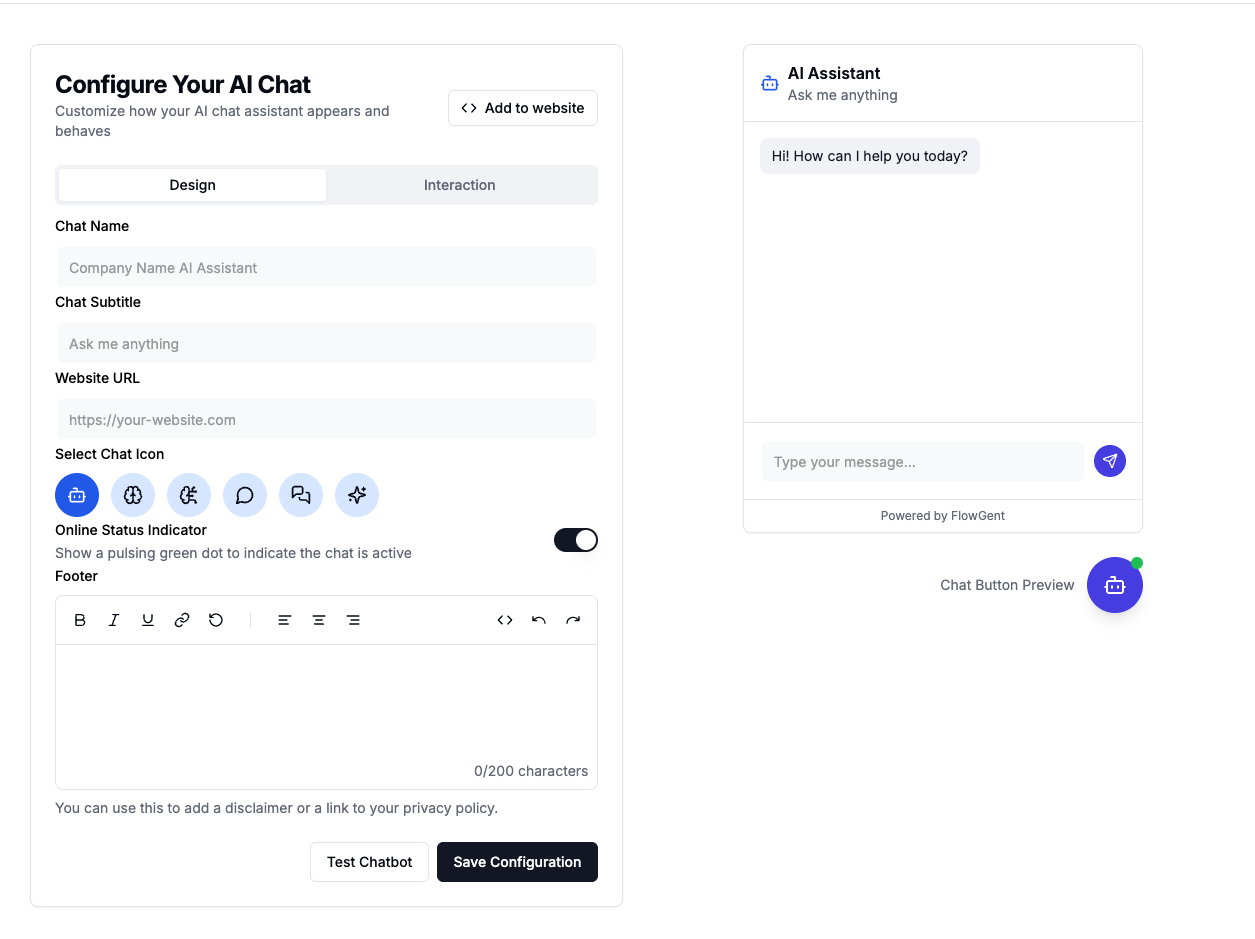
Make your design changes and save your configuration

Your FlowGent AI agent is now ready to assist visitors on your website!