Wordpress
Integrating with Wordpress
Adding an AI agent chat to your website can significantly enhance visitor engagement and support. This guide walks you through the process of embedding your FlowGent AI agent into your Wordpress website.
Step 1: Create and Train Your FlowGent AI Agent
First, sign up or log in to your FlowGent account.
When you sign up for FlowGent AI, you will be guided through an onboarding flow that helps you create your first AI agent.
Step 2: Get Your Chat AI Agent ID
-
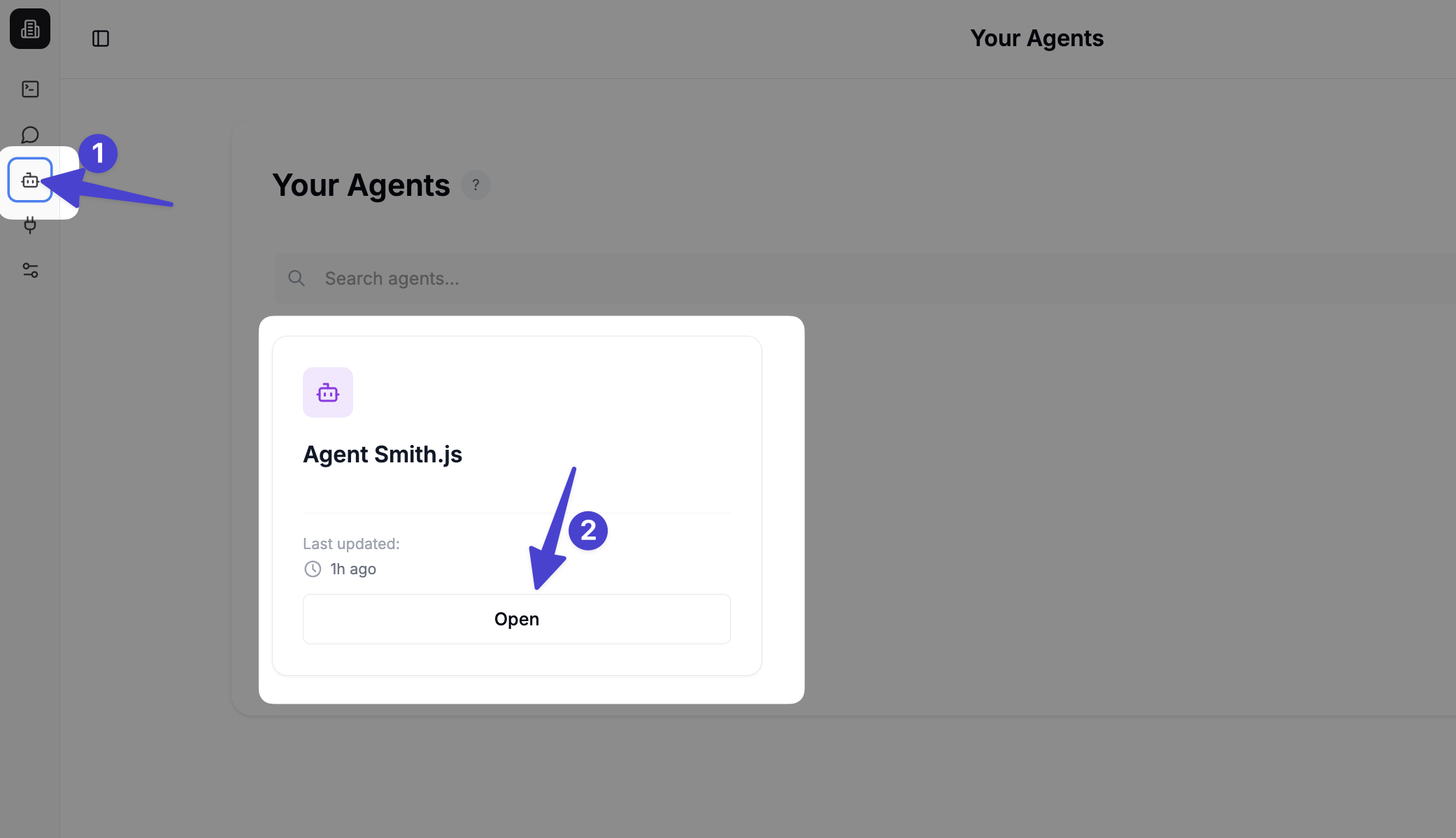
Click on the left side bar on to Agents (1) and click on your agent (2) to open the playground.

-
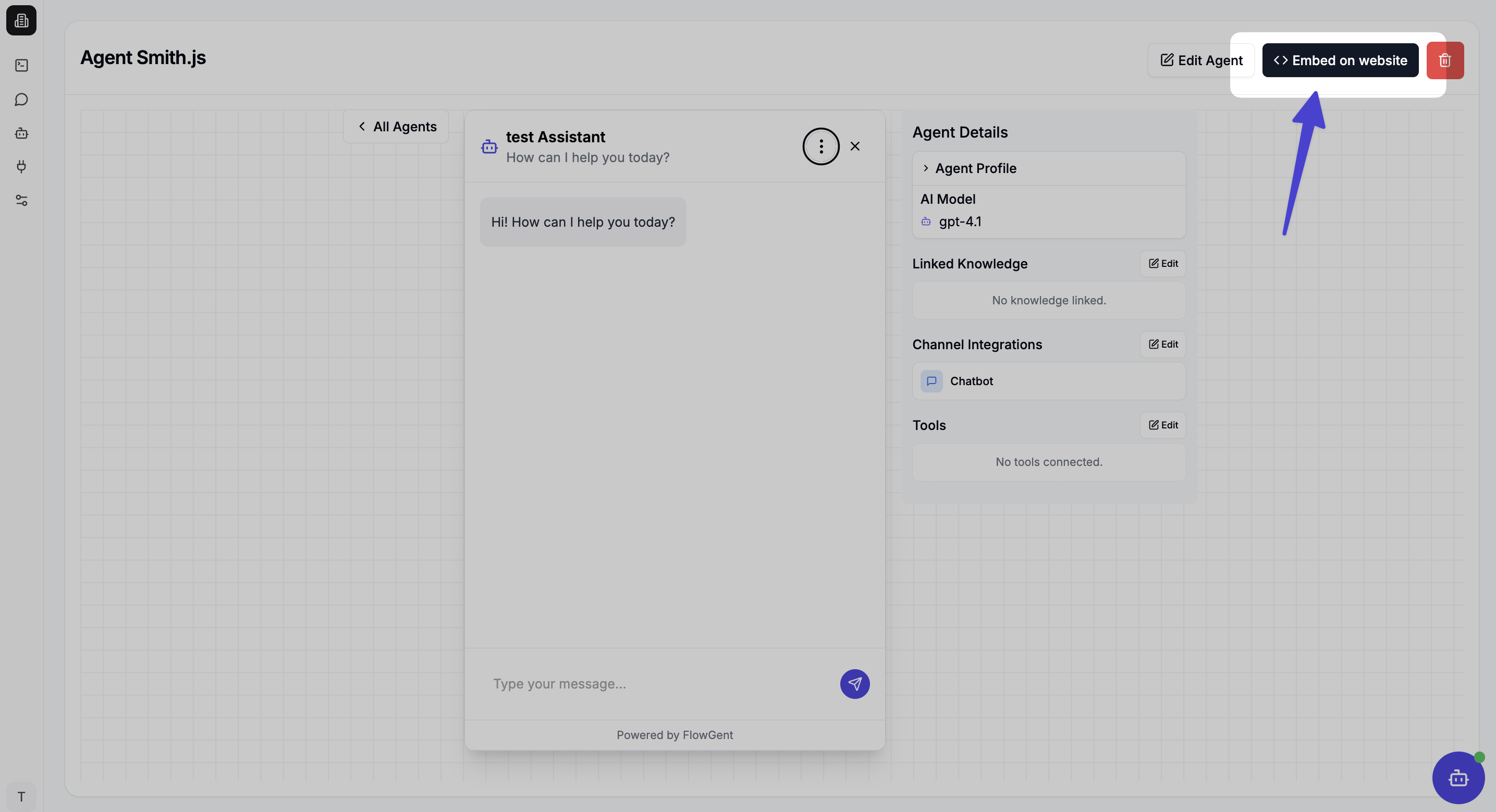
Click Embed on website in the upper right corner

-
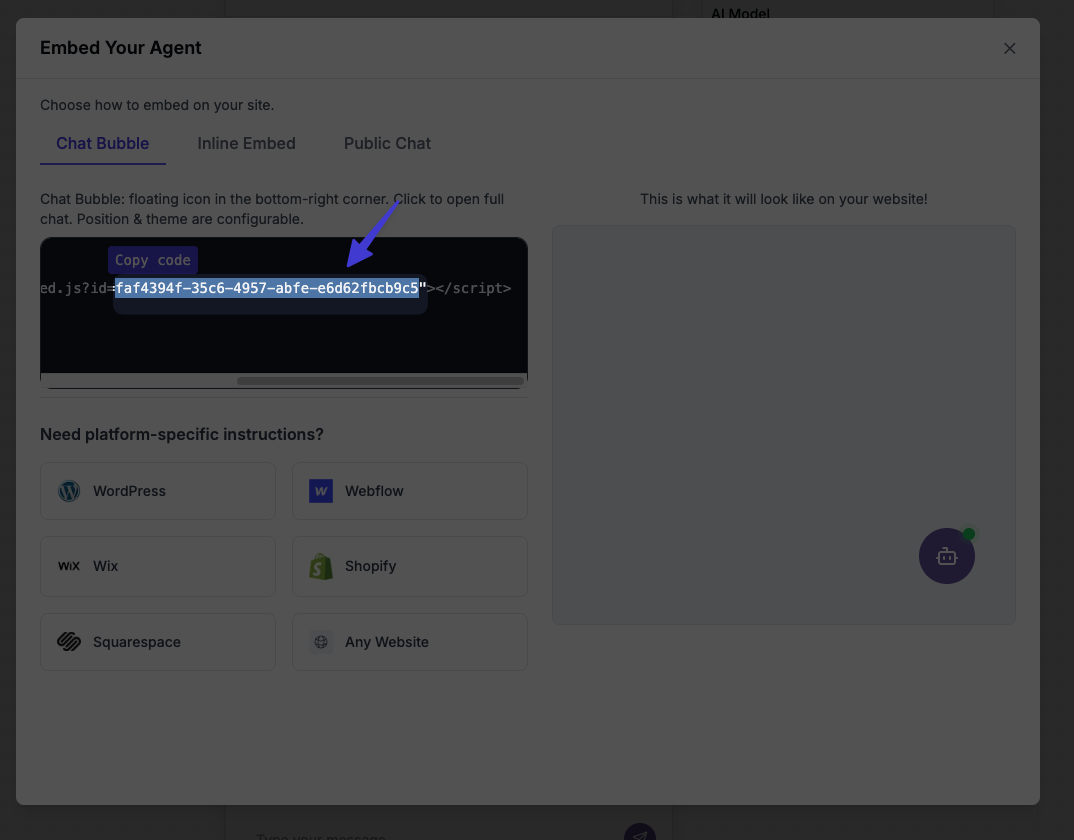
Select your chat widget id and copy it

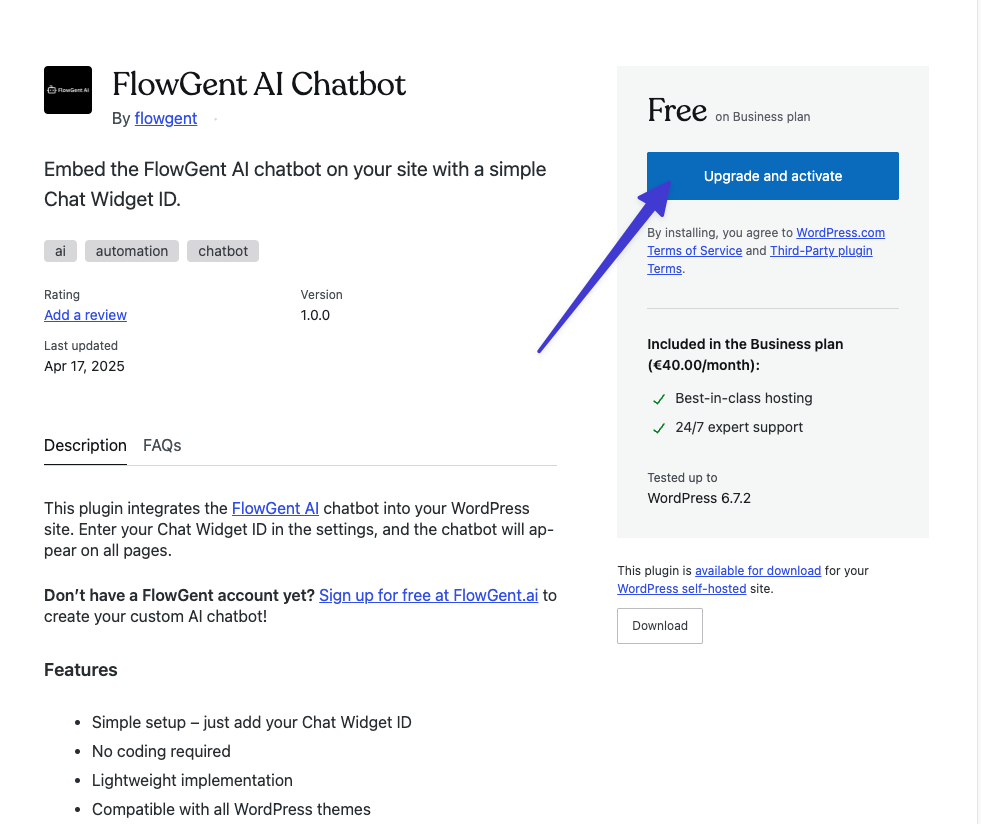
Step 3: Add it to our WordPress Plugin
-
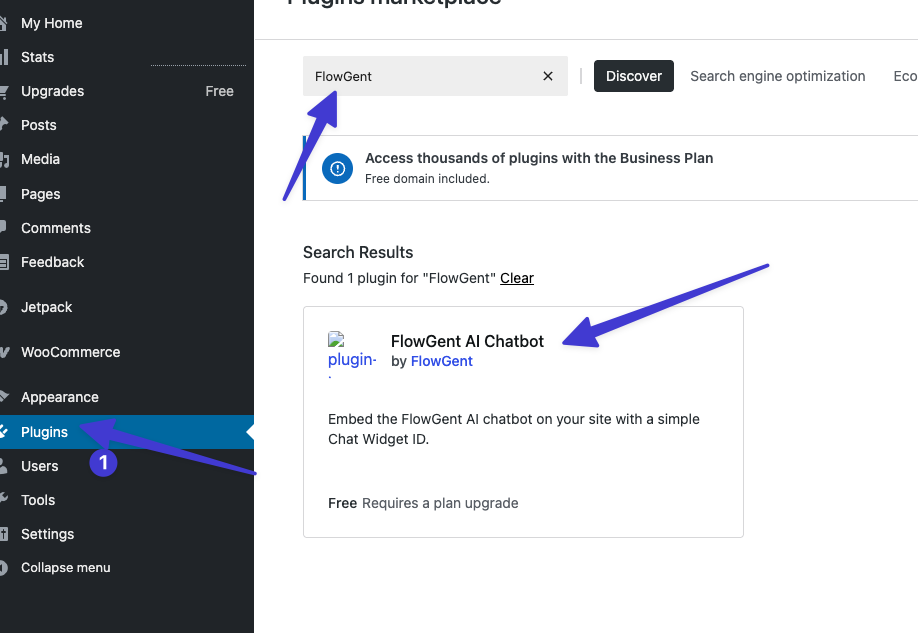
Go to your Wordpress account, click on plugins, search for the FlowGent plugin.

-
Install the FlowGent plugin and paste in your chat widget id.

Now it works!
Customizing Your Chatbot After Deployment
You can always customize your chatbot's appearance later:
-
Go to your FlowGent AI agent editor
-
Select your bot
-
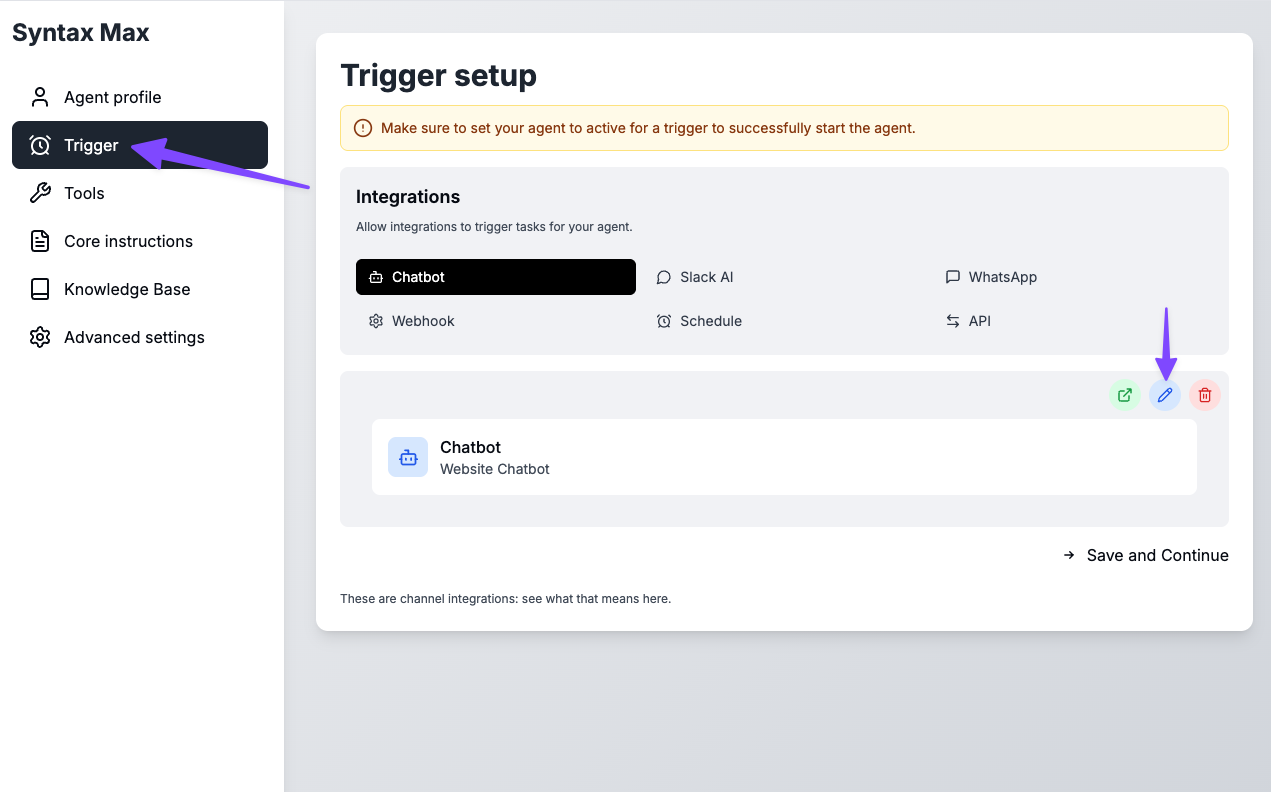
Click the Trigger tab and click on your Chatbot trigger edit button

-
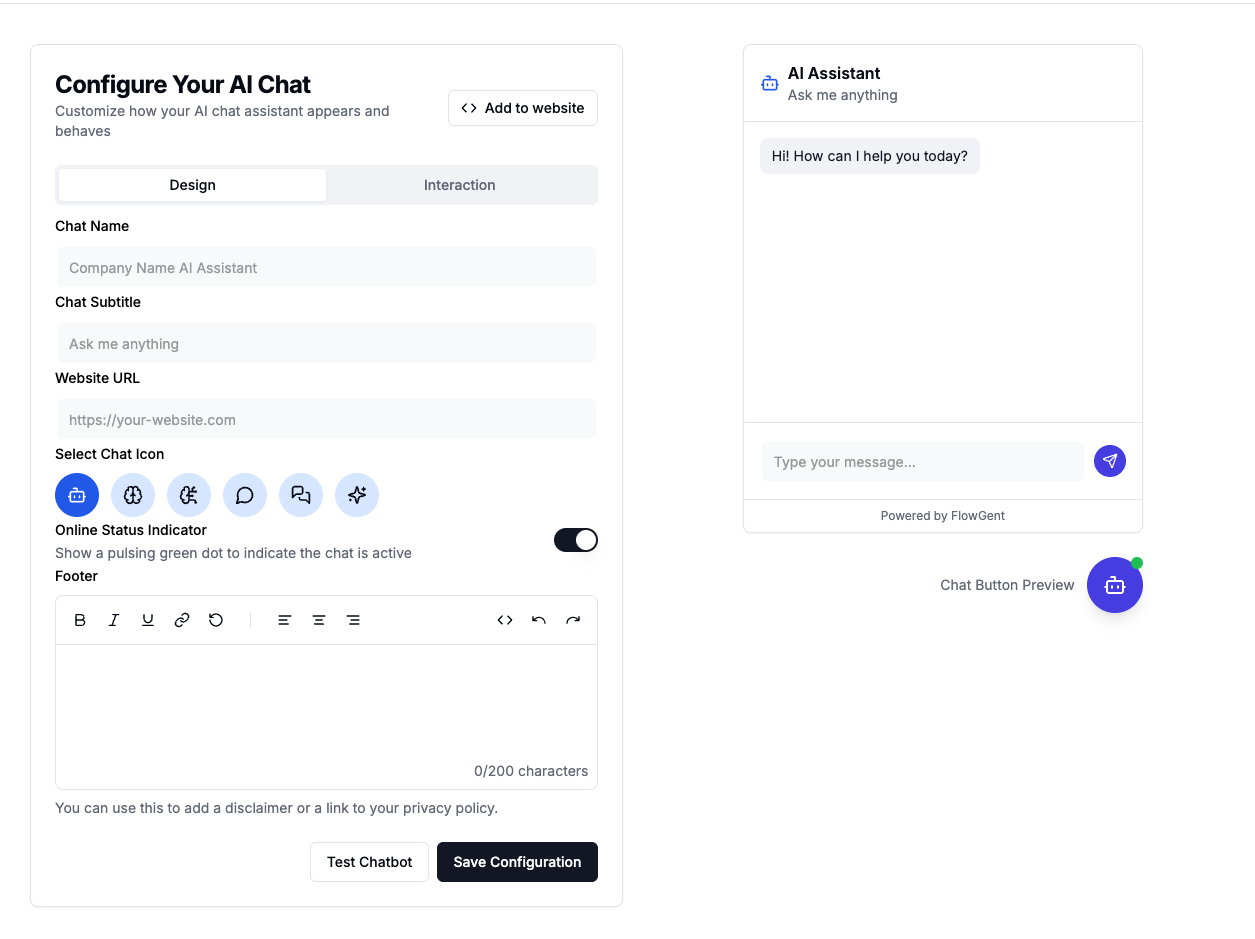
Make your design changes and save your configuration

Your FlowGent AI agent is now ready to assist visitors on your website!